CSS / DISPLAY
Display 란?
- 해당 요소가 어떻게 보여야 할 지를 결정하는 속성
- 이 속성의 기본값으로는 inline과 block이 잇다.
- 기본적으로 태그에는 인라인, 블록요소들이 정해져있지만
바꾸지 못하는 것은 아니다 (ex div의 block속성을 inline으로 변경 가능) - style태그 내에서 작성해도되고 인라인으로 작성해도 된다.
Inline 요소의 특징
- 문단 내부에서 영역을 지정할 때 사용.
- 새 줄에서 시작하지 않고, 필요한 내용만큼의 영역을 차지한다.
- padding과 margin을 고려하지 않고 배치한다.
Block 요소의 특징
- 항상 새로운 줄에서 시작
- 기본 너비는 100%여서 화면 끝까지 뻗어나감
- padding과 margin이 제대로 작동한다.
- 박스 취급
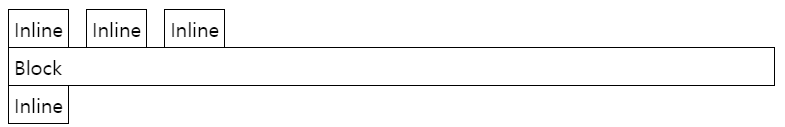
예제
<div style="display:inline">Inline</div>
<div style="display:inline">Inline</div>
<div style="display:inline">Inline</div>
<div style="display:block;">Block</div>
<div style="display:inline">Inline</div>
태그들의 기본 Display
Inline -> span, b, i, a 태그 등이 해당 된다.
Block -> div, p, h, li 태그 등이 해당 된다.
display:Inline-block
- 글자 취급 받지만 padding과 margin이 모두 적용된다.
- inline과 block의 단점을 보완한 display값이다.
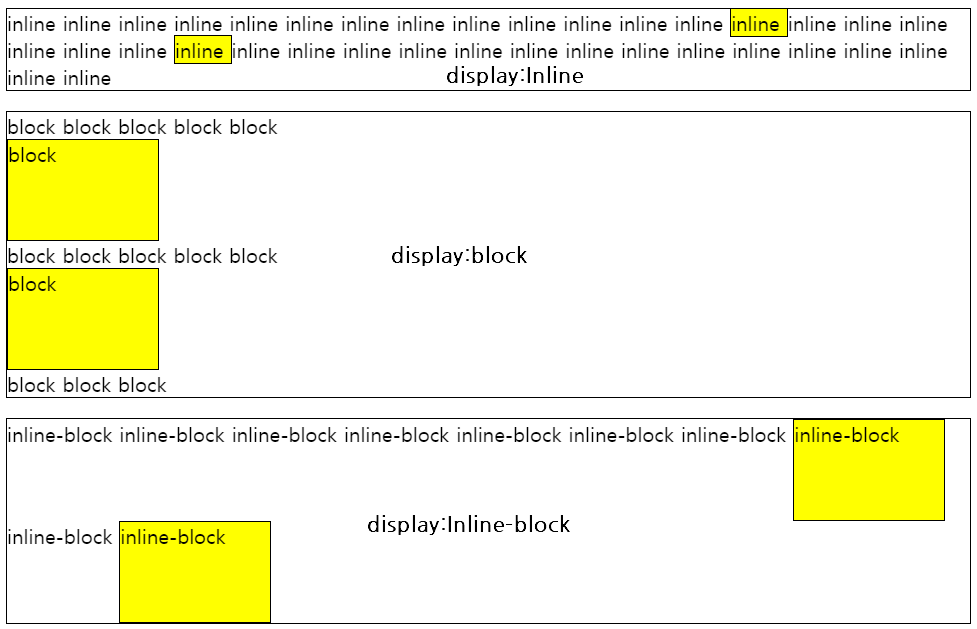
예제
P태그 내에 span태그 내의 내용을 각각 inline, block, inline-block로 설정 하고 모두 같은 width와 height를 주었을때 어떻게 변화하는지 확인 할 수 있다.
#inline-sample > span{
background-color: yellow;
border:solid 1px black;
width:150px;
height: 100px;
display: inline;
}
#block-sample > span{
background-color: yellow;
border:solid 1px black;
width:150px;
height: 100px;
display: block;
}
#inline-block-sample > span{
background-color: yellow;
border:solid 1px black;
width:150px;
height: 100px;
display: inline-block;
}
<p id="inline-sample" style="border:solid 1px;">
inline inline inline inline inline inline inline inline inline inline inline inline inline
<span>inline </span> inline inline inline inline inline inline <span>inline </span> inline inline inline inline inline inline inline inline inline inline inline inline inline inline inline
</p>
<p id="block-sample" style="border:solid 1px;">
block block block block block
<span>block </span>block block block block block <span>block </span> block block block
</p>
<p id="inline-block-sample" style="border:solid 1px;">
inline-block inline-block inline-block inline-block inline-block inline-block inline-block
<span>inline-block </span> inline-block <span>inline-block </span>
</p>
display:none
- 해당 요소를 보이지 않게 한다.
- 영역도 함께 사라진다.
visibility:hidden
- 해당 요소를 보이지 않게 한다.
- 영역은 유지 된다.
예제
#none{
width:500px;
height:300px;
background-color: coral;
color:white;
}
.none{
display:none;
}
.hidden{
visibility: hidden;
}
<h3># visibility : hidden</h3>
<p>해당 요소를 보이지 않게 숨긴다.(영역은 유지)</p>
<p id="none" class="hidden" >
보이지 않는 요소
</p>
<h3># display: none</h3>
<p>해당 요소를 보이지 않게 숨긴다.(영역도 함께 사라짐)</p>
<p id="none" class="none" style="border:solid 1px">
보이지 않는 요소
</p>
hidden -> width, height만큼 영역이 잡힌것을 확인 할 수 있음
none -> 영역 자체가 사라짐
'웹 > css' 카테고리의 다른 글
| [css] (pseudo-class) 가상 클래스 (0) | 2021.07.11 |
|---|---|
| [css] opacity 요소의 투명도 (0) | 2021.07.08 |
| [css] z-index 요소의 높낮이 우선순위 (0) | 2021.07.07 |
| [css] position 요소의 위치 설정 (4) | 2021.07.06 |
| [css] icon 아이콘 사용하기 ( google icons, font-awesome icons) (0) | 2021.07.05 |