[css] position 요소의 위치 설정
- 웹/css
- 2021. 7. 6.
CSS / POSITION
position 특징
- 요소의 위치를 마음대로 설정하기 위한 속성
- static, relative, absolute, fixed, sticky로 position에 값을 줄 수 있다.
- 위치를 설정할 때에는 top,right,left,bottom을 사용할 수 있다.
- 요소가 겹쳤을 때는 z-index로 높낮이를 설정할 수 있다.
static
- postion의 기본 값이고 따로 설정을 안해도 된다.
- top, right, bottom, left, z-index 같은 속성들이 영향을 주지 못한다.
absolute
- 포지션이 설정된(static이 아닌) 부모요소를 기준으로 절대적인 위치를 설정한다.
- 부모요소가 static인경우 웹 브라우저를 기준으로 절대위치를 설정한다.
예제
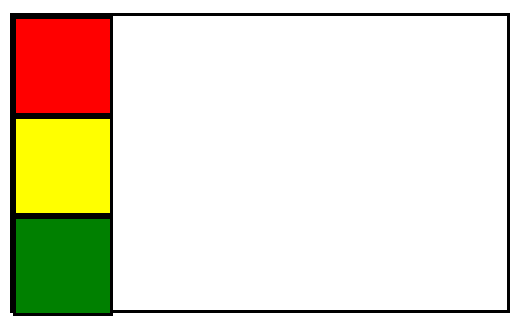
<div class="container">
<div id="div1" class="rect red"></div>
<div id="div2" class="rect yellow"></div>
<div id="div3" class="rect green"></div>
</div>
container안에 빨,노,초록색의 블럭들을 생성한뒤 각각 블록들을 absolute로 설정 후
top, left로 절대적인 위치를 설정
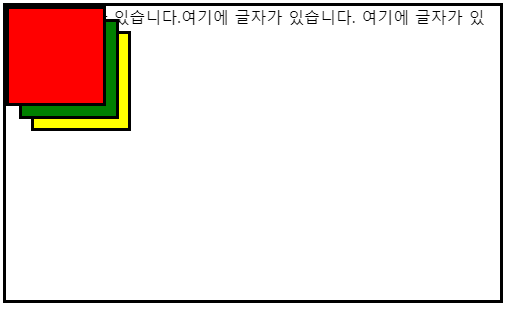
#div1{
position: absolute;
top:0px;
left:0px;
}
#div2{
position: absolute;
top:25px;
left:25px;
}
#div3{
position: absolute;
top:12.5px;
left:12.5px;
}

container의 자식요소이기 때문에 부모의 div기준에서 위치를 잡는다.
relative
alsolute가 절대적인 위치라면 relative는 상대적인 위치를 설정한다.
예제
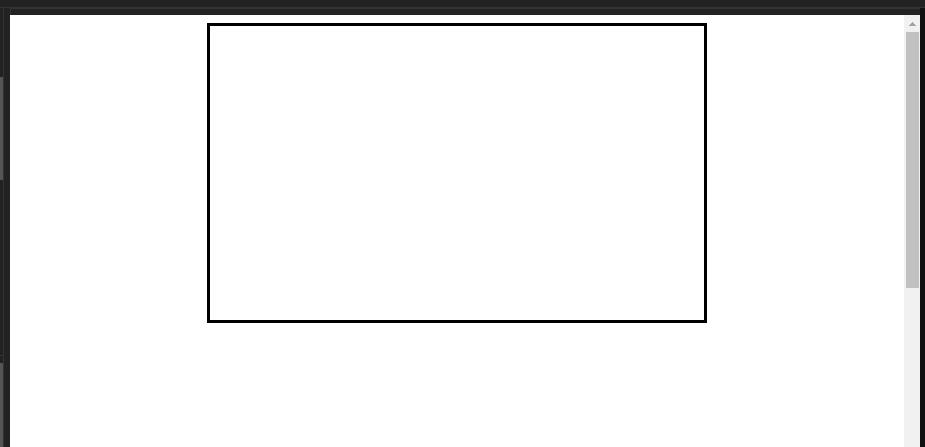
<div class="container"></div>.container{
border:solid 3px;
height:300px;
width: 500px;
margin: auto;
}
위에 아무것도 없는 빈 영역하나를 생성해주고 가운데 정렬만 시킨 상태에서 relative를 설정하면 현재 위치하고 있는 곳을 기준으로 거리를 벌리게 된다.
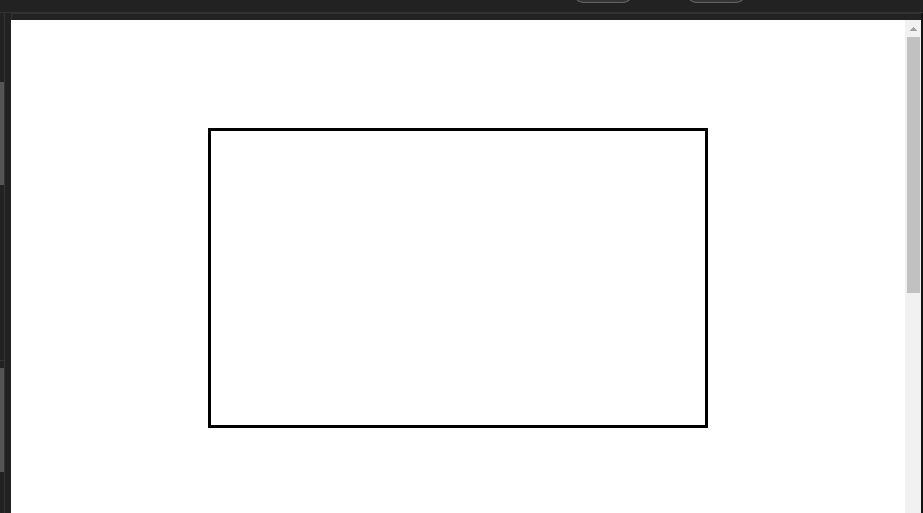
적용후
.container{
position:relative;
/*원래 있어야 할 위치에서 위에서부터 100px 떨어진다*/
top:100px;
}

위에 여백이 생긴것을 볼 수 있다.
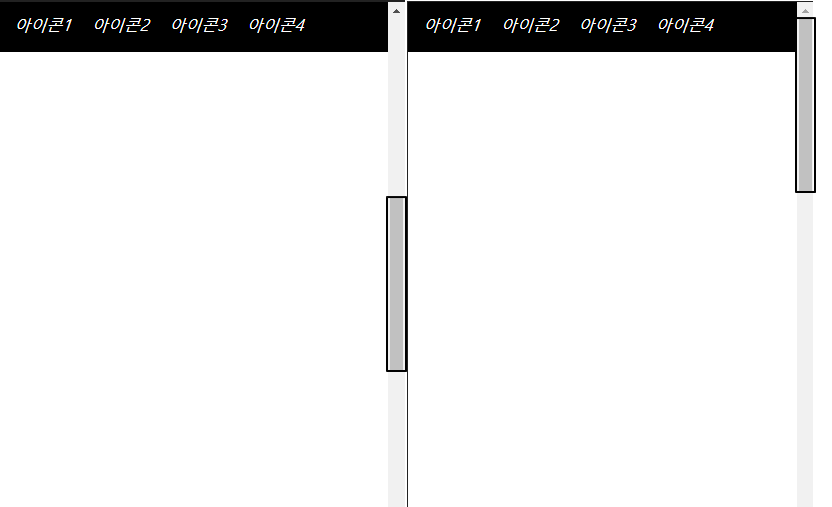
fixed
요소의 위치를 viewport에서 항상 고정적인 위치로 설정한다.
(스크롤을 내리거나 해도 움직이지 않는다.)
예제
<div class="nav-bar">
<i>HOME</i>
<i>JAVA</i>
<i>HTML</i>
<i>CSS</i>
</div>.nav-bar{
position:fixed; /* 고정 */
z-index:5; /* 높이 우선순위를 높게 설정 */
width: 100%; /* 너비 화면 꽉채움 */
height: 50px; /* 높이 */
top:0px; /* 위치(맨위) */
left:0px; /* 위치(맨왼쪽)*/
background-color: black;
color: white;
}
스크롤바를 움직여도 위치가 고정된것을 확인할 수 있다.
'웹 > css' 카테고리의 다른 글
| [css] opacity 요소의 투명도 (0) | 2021.07.08 |
|---|---|
| [css] z-index 요소의 높낮이 우선순위 (0) | 2021.07.07 |
| [css] icon 아이콘 사용하기 ( google icons, font-awesome icons) (0) | 2021.07.05 |
| [css]font-family 글꼴을 변경하기 (0) | 2021.07.03 |
| [css] flex 웹 레이아웃을 위한 속성 (0) | 2021.07.01 |