[css] z-index 요소의 높낮이 우선순위
- 웹/css
- 2021. 7. 7.
CSS / Z-INDEX
Z-INDEX
- 요소의 위치를 설정하다보면 겹칠수가 있다.
- position이 설정된 경우에 사용 가능하다.(static제외)
- 요소가 겹쳤을 때 z-index로 높낮이를 설정할 수 있다.
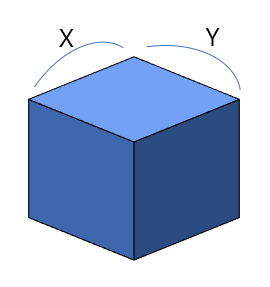
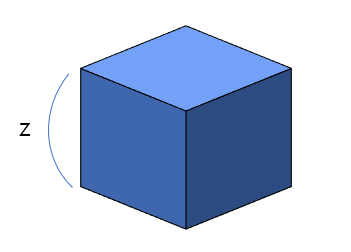
우리가 html을 볼 때 평면으로 보이지만 요소끼리의 높낮이를 설정할 수 있다.

기본적으로 화면에 보이는건 x, y 지만 z-index를 정하면 요소 높이의 우선순위를 정할 수 있다.

z-index가 높아질수록 우선순위가 높아진다 (겹쳐졌을때 높은순서대로 보인다.)
예제
#div1{
position: absolute;
top:0px;
left:0px;
}
#div2{
position: absolute;
top:25px;
left:25px;
}
#div3{
position: absolute;
top:12.5px;
left:12.5px;
}
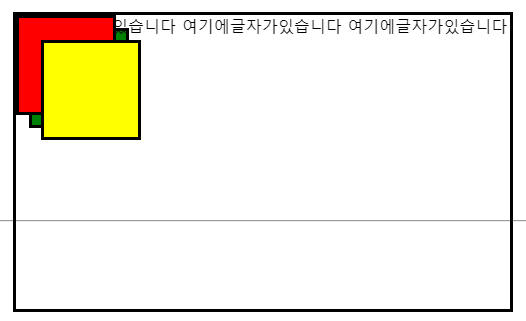
요소의 높낮이를 설정하지 않고 겹쳐진 상태
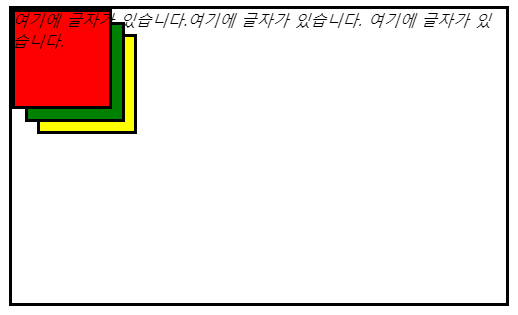
z-index 설정
#div1{ /*red*/
z-index: -1;
}
#div2{ /*yellow*/
z-index: -3;
}
#div3{ /*green*/
z-index: -2;
} 
우선순위를 낮춰서 아까 가려진 글자가 보이도록 설정했다.
'웹 > css' 카테고리의 다른 글
| [css] (pseudo-class) 가상 클래스 (0) | 2021.07.11 |
|---|---|
| [css] opacity 요소의 투명도 (0) | 2021.07.08 |
| [css] position 요소의 위치 설정 (4) | 2021.07.06 |
| [css] icon 아이콘 사용하기 ( google icons, font-awesome icons) (0) | 2021.07.05 |
| [css]font-family 글꼴을 변경하기 (0) | 2021.07.03 |