[css] ( Text ) 여러가지 텍스트 옵션들 (정렬,크기,대소문자 등)
- 웹/css
- 2021. 6. 28.
#텍스트 정렬
text-align
- center : 가운데 정렬
- left : 왼쪽 정렬
- right : 오른쪽 정렬
- justify : 양쪽 정렬
예제
1. center
2. left
3. right
4. justify
<ul>
<li style="text-align:center">
The standard chunk of Lorem Ipsum used <span>since the 1500s is reproduced</span> below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form,
accompanied by English versions from the 1914 translation by H. Rackham.
</li>
<li style="text-align:left;">
The standard chunk of Lorem Ipsum used <span>since the 1500s is reproduced</span> below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form,
accompanied by English versions from the 1914 translation by H. Rackham.
</li>
<li style="text-align:right;">
The standard chunk of Lorem Ipsum used <span>since the 1500s is reproduced</span> below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form,
accompanied by English versions from the 1914 translation by H. Rackham.
</li>
<li style="text-align:justify;">
The standard chunk of Lorem Ipsum used <span>since the 1500s is reproduced</span> below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form,
accompanied by English versions from the 1914 translation by H. Rackham.
</li>
</ul>
#텍스트 높낮이 설정
텍스트가 아닌 사진, 아이콘들도 적용이 된다.
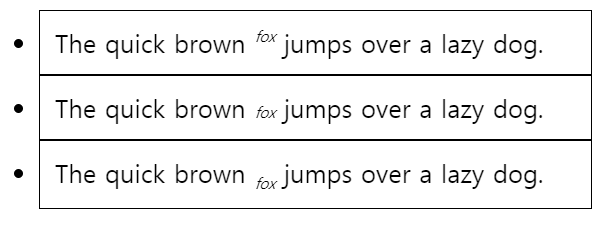
vertical-align
- top: 위
- baseline : 가운데
- sub : 아래
예제
문장 가운데 "fox" 를 기준으로 높낮이를 설정
<ul>
<li style="font-size:25px">
The quick brown
<span style="vertical-align: top;font-size:15px;"><i>fox</i></span>
jumps over a lazy dog.
</li>
<li style="font-size:25px">
The quick brown
<span style="vertical-align:baseline; font-size:15px;"><i>fox</i></span>
jumps over a lazy dog.
</li>
<li style="font-size:25px">
The quick brown
<span style="vertical-align:sub; font-size:15px;"><i>fox</i></span>
jumps over a lazy dog.
</li>
</ul>
#대소문자 변경
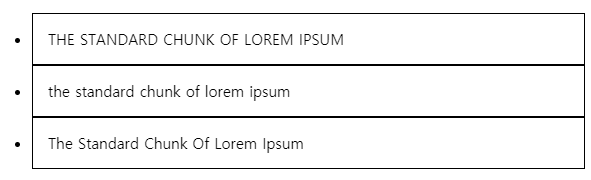
text-transform
- uppercase : 태그내에 글자 전부 대문자로 변경
- lowercase : 태그내에 글자 전부 소문자로 변경
- capitalize : 태그내의 공백 이후 오는 모든 첫 단어 대문자로 변경
예제
1. uppercase
2. lowercase
3. capitalize
<ul>
<li style="text-transform:uppercase;">The standard chunk of Lorem Ipsum</li>
<li style="text-transform:lowercase;">The standard chunk of Lorem Ipsum</li>
<li style="text-transform:capitalize;">The standard chunk of Lorem Ipsum</li>
</ul>
'웹 > css' 카테고리의 다른 글
| [css] text-shadow 글자에 그림자효과를 주기 (0) | 2021.06.30 |
|---|---|
| [css] ( Text ) 여러가지 텍스트 옵션들 (들여쓰기,자간,줄간격) (0) | 2021.06.29 |
| [css] 단위 (절대길이, 상대길이 단위들) em,rem,vw,vh (0) | 2021.06.28 |
| [css] Box model 박스모델의 구조 (0) | 2021.06.28 |
| [css] 여백주기 Margin 과 Padding (0) | 2021.06.28 |