[css] Box model 박스모델의 구조
- 웹/css
- 2021. 6. 28.
#Box Model
- HTML이 요소를 구성하는 방식
- 제일 바깥쪽부터 margin > border > content 순으로 구성된다.
- content-box와, border-box가 있다.

#box Sizing
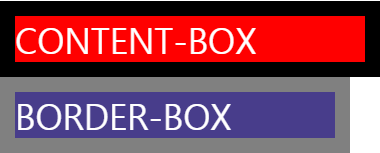
content-box (기본)
width + padding + border로 크기를 결정
border-box
width 만으로 크기를 결정
#content-box{
box-sizing:content-box; /* 기본값 */
background-color: red;
color: white;
border: 15px solid black;
width:350px;
}
#border-box{
box-sizing: border-box;
background-color: darkslateblue;
color: white;
border: 15px solid gray;
width:350px;
}
둘 다 width를 350으로 설정해도
content-box는 width (350) + border(15*2) = 380이 전체 크기가 되고,
border-box는 전체크기 350에 맞춰서 border만큼 width를 줄여서 350이 전체크기가 된다.
'웹 > css' 카테고리의 다른 글
| [css] ( Text ) 여러가지 텍스트 옵션들 (정렬,크기,대소문자 등) (0) | 2021.06.28 |
|---|---|
| [css] 단위 (절대길이, 상대길이 단위들) em,rem,vw,vh (0) | 2021.06.28 |
| [css] 여백주기 Margin 과 Padding (0) | 2021.06.28 |
| [css] border-style 종류 (0) | 2021.06.28 |
| [css] 백그라운드 이미지 적용하기 (background-image 속성) (0) | 2021.06.28 |