[css] text-shadow 글자에 그림자효과를 주기
- 웹/css
- 2021. 6. 30.
CSS / TEXT-SHADOW
값을 넣을 때
- 첫 번째 값: 가로 위치
- 두 번째 값: 세로 위치
- 세 번째 값: 그림자의 번짐 정도
- 네 번째 값: 색상 조절
- 위의 값들은 , 를 찍고 여러개 중첩해서 진하게 설정이 가능하다
예제
<p id="shadow1">Text Shadow</p>#shadow1 {
color: white;
text-shadow: -1px -1px 3px red;
}

여러번 중첩을 주면 색이 더 진해진다.
#shadow1 {
color: white;
text-shadow: -1px -1px 3px red,
-1px -1px 3px red,
-1px -1px 3px red,
-1px -1px 3px red,
-1px -1px 3px red;
}
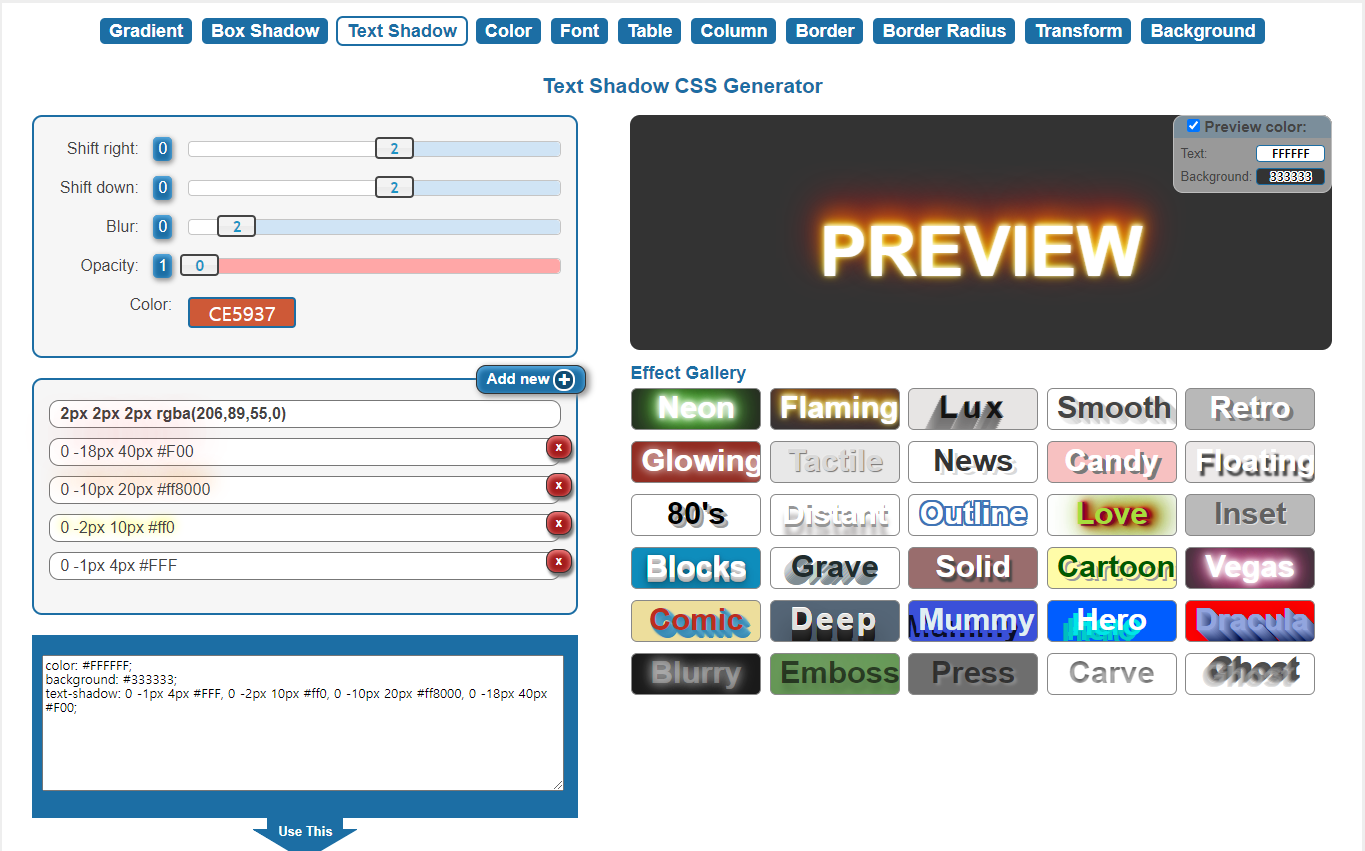
아래의 사이트에서 여러가지 text-shadow의 표본을 구할수 있다.
https://html-css-js.com/css/generator/text-shadow/
Online Text Shadow CSS Generator
Pick a predefined style from the gallery or generate a text shadow with your preferences. Set up the desired attributes to get the CSS code.
html-css-js.com

마음의 드는 모양을 선택하고 왼쪽아래의 코드를 복붙하면 된다.
'웹 > css' 카테고리의 다른 글
| [css] flex 웹 레이아웃을 위한 속성 (0) | 2021.07.01 |
|---|---|
| [css] box-shadow 박스에 그림자 효과 주기 (0) | 2021.07.01 |
| [css] ( Text ) 여러가지 텍스트 옵션들 (들여쓰기,자간,줄간격) (0) | 2021.06.29 |
| [css] ( Text ) 여러가지 텍스트 옵션들 (정렬,크기,대소문자 등) (0) | 2021.06.28 |
| [css] 단위 (절대길이, 상대길이 단위들) em,rem,vw,vh (0) | 2021.06.28 |