[css] 여백주기 Margin 과 Padding
- 웹/css
- 2021. 6. 28.
#Margin
- 해당 요소의 border 바깥쪽의 여백
- 해당 요소와 다른 요소와의 거리를 결정한다.
- top margin과 bottom margin이 만나는 곳에서는 둘 중 더 높은 margin만 적용 된다.
- margin을 auto로 설정하면 자동으로 margin을 조절하여 요소를 가운데 정렬한다.
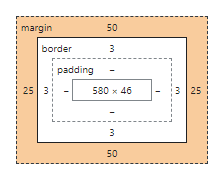
아래 사진의 이 색으로 표시된 영역이 Margin이다. (요소의 "외적" 여백)


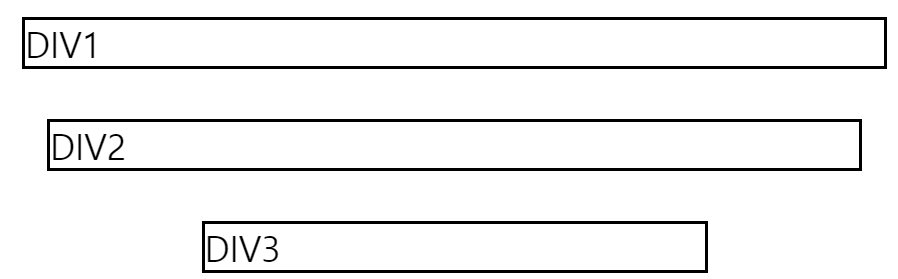
선언방법
#div1{
/*옆50, 높이25*/
margin:50px 25px;
}
#div2{
margin:50px;
}
#div3{
width:500px;
margin:auto;
}margin: 50px 25px;
-> 옆여백 50px, 높이여백 25px
margin: 50px;
-> 옆,높이 여백 50px
margin: auto;
-> width와 함께 사용할 경우 content를 가운데 정렬하도록 좌우 여백을 자동으로 설정한다.

#Padding
- Content부터 border까지의 여백
- margin이 외부여백이라면 padding은 내부여백이다.
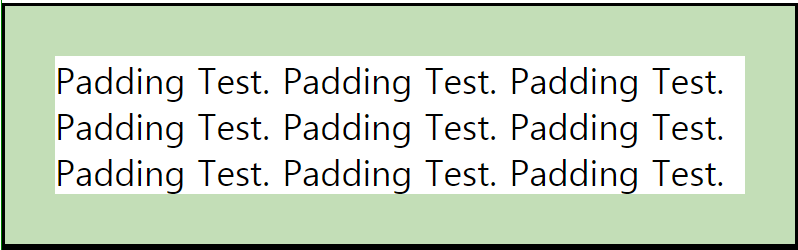
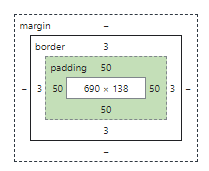
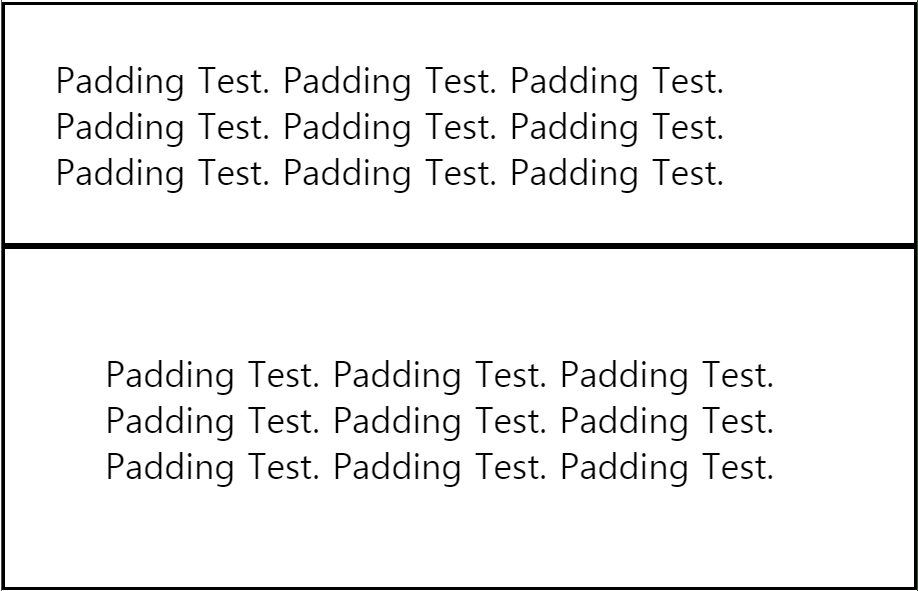
아래 사진의 이색으로 표시된 영역 Content(Text)부터 검은 border선까지의 여백을 말한다.


선언방법
.padding1{
/*여백을 50px로 설정*/
padding:50px;
}
.padding2{
padding:100px;
}

'웹 > css' 카테고리의 다른 글
| [css] 단위 (절대길이, 상대길이 단위들) em,rem,vw,vh (0) | 2021.06.28 |
|---|---|
| [css] Box model 박스모델의 구조 (0) | 2021.06.28 |
| [css] border-style 종류 (0) | 2021.06.28 |
| [css] 백그라운드 이미지 적용하기 (background-image 속성) (0) | 2021.06.28 |
| [css] 선택자 ( Selector) (0) | 2021.06.28 |