[css] 선택자 ( Selector)
- 웹/css
- 2021. 6. 28.
#Selector
CSS에서는 선택자를 이용해 원하는 요소를 선택할 수 있다.
- tag : 해당 태그인 모든 HTML요소를 선택한다.
- .class : 해당 클래스 속성 (attribute)를 가진 모든 HTML요소를 선택한다.
- #id : 해당 ID 속성(attribute)을 가진 모든 HTML요소를 선택한다.
li{
background-color:salmon;
color:white;
padding:3px;
margin-bottom:1px;
}
/* .이 붙은건 class*/
.warning{
border: 3px dashed black;
background-color:yellow;
color:black;
}
/* #이 붙은건 id*/
#item1{
color:red;
font-weight:bold;
} <body>
<ul>
<li id="item1" class="warning">list-item 1</li>
<li>list-item 2</li>
<li class="warning">list-item 3</li>
<li> list-item 4</li>
<li class="warning">list-item 5</li>
</ul>
</body>
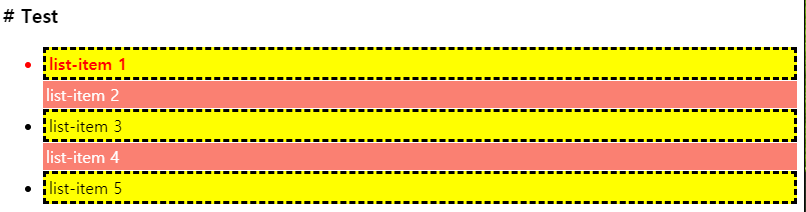
같은 태그더라도 class="warning" 으로 설정하면 다른 요소를 적용할 수 있다.( id="item1" 도 동일)

위와 같이 따로 설정이 적용된 것을 볼 수 있다.
'웹 > css' 카테고리의 다른 글
| [css] Box model 박스모델의 구조 (0) | 2021.06.28 |
|---|---|
| [css] 여백주기 Margin 과 Padding (0) | 2021.06.28 |
| [css] border-style 종류 (0) | 2021.06.28 |
| [css] 백그라운드 이미지 적용하기 (background-image 속성) (0) | 2021.06.28 |
| css# 기초 문법 (0) | 2020.08.19 |