JAVASCRIPT / getElementById()
getElementById('id')
HTML 태그의 id값을 가져오는 메소드
문법
document.getElementById('id');
//id정보를 변수에 저장
var item = document.getElementById('item');
예제
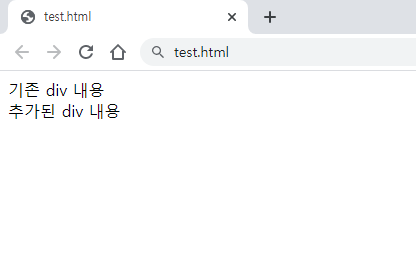
id값을 가져와서 innerHTML로 태그사이에 값 넣기
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="test">
기존 div 내용
</div>
</body>
<script>
// id가 test인 태그정보를 가져옴
var id_test = document.getElementById("test");
// 안의 내용을 기존내용 + 추가할 내용으로 변경
id_test.innerHTML = id_test.innerHTML + '<br> 추가된 div 내용 ';
</script>
</html>

getElementById 이외의 다른 메소드들
getElementById 이외의 HTML 태그에 접근하는 방법은 여러가지가 있다.
요소를 가져올 때 값이 여러개라면 (class, tag등) 배열처럼 사용할 수 있다.
getElementsByTagName('tag_name')
태그 정보를 가져온다.
// 태그가 div인 것들
document.getElementsByTagName("div");
getElementsByClassName('class_name')
클래스 정보를 가져온다.
// html에서 클래스가 warning인것들
document.getElementsByClassName("warning");
Id를 가져오는것과는 다르게 tag와 class의 정보를 가져올 땐 getElement's' 가 붙는다.
querySelector('css_selector')
css 선택자로 요소를 선택할 수 있다. 단 요소들중 첫번째에 해당하는 것만 선택한다.
// css선택자의 class가 warning인 것들중에 첫 번째 요소만 가져온다.
document.querySelector(".warning")
querySelectorAll('css_selector')
css 선택자로 요소를 선택 할 수 있다. 첫 번째가 아닌 해당하는 모든 요소들을 선택한다.
// 클래스가 warning인 모든 요소를 선택한다.
document.querySelectorAll(".warning")예제2
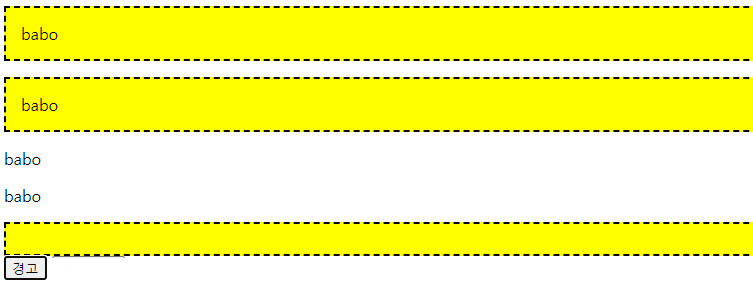
버튼을 눌렀을 때 class, css선택자로 요소 변경하기 내의 스타일 변경하기
HTML
<p id="" class="warning">babo</p>
<p id="" class="warning">babo</p>
<p id="" class="">babo</p>
<p id="" class="">babo</p>
<div id="" class=""></div>
<div id="" class="warning"></div>
<button id='warning_btn'>경고</button>JS
const warningBtn = document.getElementById('warning_btn');
// warning_btn이 눌렸을 때 makeWarning() 메소드 실행
warningBtn.addEventListener('click', (e) => {
makeWarning();
});
const nodes = document.getElementsByClassName("warning"); // 클래스 이름으로 가져오기
const css_nodes = document.querySelectorAll(".warning"); // css_선택자로 가져오기
function makeWarning() {
// 클래스가 warning인 정보를 전부 담아서 반복문으로 내부의 style을 변경
for (i = 0; i < nodes.length; i++) {
nodes[i].style.backgroundColor = 'yellow';
nodes[i].style.padding = '15px';
nodes[i].style.border = ' dashed black 2px ';
}
}
'웹 > 자바스크립트' 카테고리의 다른 글
| [JavaScript] element.getAttribute / 요소의 속성값에 접근 (0) | 2021.07.09 |
|---|---|
| [JavaScript] element.attribute / HTML요소를 변경하는 방법 (0) | 2021.07.09 |
| [JavaScript] element.innerHTML / HTML요소를 변경하는 방법 (0) | 2021.07.09 |
| [JavaScript] 자바스크립트 변수와 타입 (배열, 오브젝트) (0) | 2021.07.04 |
| [JavaScript] 자바스크립트 개요 (0) | 2021.07.02 |