[JSP] JSTL 개념과 사용 방법
- JSP
- 2021. 7. 30.
JSP
JSTL (JSP Standard Tag Library)
JSP에서 Java코드를 사용하기에 불편해서 나온 라이브러리
Java의 여러가지 기능을 태그 형태로 사용할 수 있고, 모든 기능을 사용할 수 있는 것은 아니지만 유용하다.
JSP코드를 깔끔하게 유지할 수 있다.
JSTL 사용방법
JSTL을 사용하기 위해서는 JSTL 라이브러리와 페이지 지시어에 명시를 해주어야 한다.
JSTL 라이브러리 다운
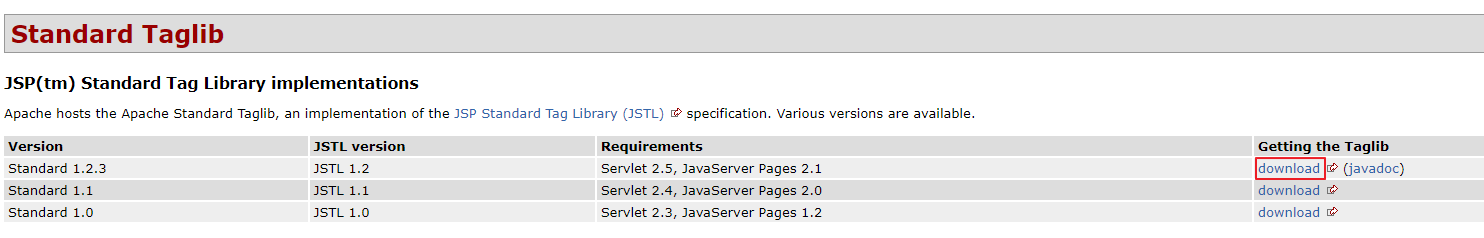
아래의 사이트에 접속
https://tomcat.apache.org/taglibs/standard/
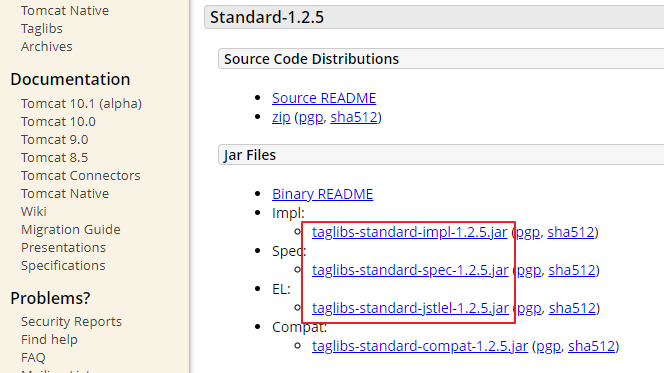
위의 사이트에 접속 후 아래 사진을 따라서 총 3가지를 다운 받는다.


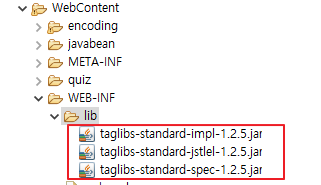
다운 받은 jar 파일을 프로젝트 webContent(webapp) / WEB-INF / lib 폴더에 넣는다.

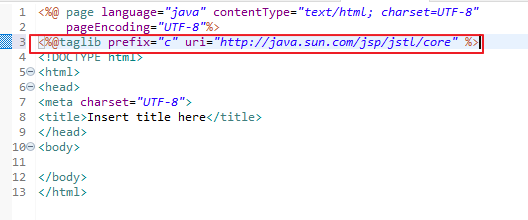
JSP페이지 header에 추가

<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
JSTL의 태그들
| 표현식 | 동작 |
| <c:set> | 변수에 값을 할당 (setAttribute) |
| <c:out> | 값 출력(값이 어떤식이든 문자열로 출력) |
| <c:if> | if문과 동일하게 사용. else if, else는 없다. |
| <c:forEach> | 숫자 또는 iterable객체를 이용한 반복문 사용 |
| <c:choose> | switch,if 문과 동일하게 사용 |
| <c:when> | if/switch문의 else if/case에 해당 |
| <c:otherwise> | if / switch문의 else/default에 해당 |
| <c:forTokens> | 문자열을 토큰으로 split한 뒤 하나씩 꺼내며 반복 딜리미터를 여러개 사용 가능 |
| <c:url> | URL을 생성할 수 있다. |
| <c:redirect> | redirect 할 수 있다. |
c:set
|
1
2
|
<c:set var="fruit" value="apple" scope="application"/>
${fruit }
|
cs |
결과 : apple
값을 담을 scope영역을 선택할 수 있다.
c:out
|
1
2
|
<c:out value="<script>alert(1);</script>"/>
${'<script>alert(1);</script>'}
|
cs |
1행의 결과 : <script>alert(1);</script>
2행의 결과 : 실제 자바스크립트 동작 (alert창 생성)
c:out을 사용하는 이유
1. EL태그 대신 c:out을 사용하는 이유는 어떤 값을 넣어도 문자열을 출력하기 때문에 사용한다.
2. 태그 규칙을 지키기 위해서
이런 구별이 필요없다면 EL태그를 쓰면 되겠다.
c:if
|
1
2
3
|
<c:if test="${10<20 }">
<p>c:if문에의해 나타날 문장</p>
</c:if>
|
cs |
c:if의 조건이 true라면 내부의 명령이 실행 된다.
c:choose, c:when, c:otherwise
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<c:set var="color" value="gold" />
<c:choose>
<c:when test="${empty color }">
<p>color 어트리뷰트가 비어있습니다.</p>
</c:when>
<c:when test="${color == 'red' }">
<p>color가 빨간색입니다.</p>
</c:when>
<c:otherwise>
<p style="color: ${color };">빨간색 이외의 색상입니다.</p>
</c:otherwise>
</c:choose>
|
cs |
결과 : color의 값은 gold이므로 otherwise에 해당하는 값이 출력 된다.
(null도 아니고, red도 아니기 때문에)
<c:choose> </c:choose>로 크게 감싼후 내부에 <c:when>과 <c:otherwise>를 사용할 수 있다.
<c:when>태그에는 조건을 줄 수 있다. 여러가지를 사용할 수 있다.(else if)
<c:otherwise>태그에는 조건을 줄 수 없고 한번만 사용할 수 있다.(else)
c:forEach
숫자를 이용한 forEach
|
1
2
3
4
5
6
|
<div class="container">
<c:forEach begin="0" end="10" var="i">
<div>${i }</div>
</c:forEach>
</div>
|
|
cs |
결과 : 0부터 10까지 출력
9가 아닌 10까지 반복한다.
iterable 객체를 이용한 forEach
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<%
java.util.ArrayList<String> list = new java.util.ArrayList<>();
list.add("철수");
list.add("민수");
list.add("민식");
list.add("철수");
list.add("민수");
list.add("민식");
list.add("철수");
list.add("민수");
list.add("민식");
pageContext.setAttribute("list", list);
%>
<c:forEach items="${list }" var="item" varStatus="status">
${item },
</c:forEach>
|
cs |
결과 : 순서대로 철수, 민수, 민식 ... 이 list의 모든 값을 출력할 때 까지 반복한다.
forEach에는 varStatus라는 속성을 사용할 수 있다.
해당 속성을 사용하여 좀 더 쉽게 제어할 수 있다.
| 표현식 | 기능 |
| varStatus.first | 첫 번째 반복일 때 true |
| varStatus.last | 마지막 반복일 때 true |
| varStatus.index | 몇 번째 반복인지 알 수 있다.(0 base) |
| varStatus.count | 몇 개째인지 알 수 있다.(1 base) |
| varStatus.begin | 몇 부터 시작했는지 알 수 있다. |
| varStatus.end | 언제 끝나는지 알 수 있다. |
사용 방법
|
1
2
3
4
5
6
7
8
|
<c:forEach begin="0" end="10" var="i" varStatus="status">
<div>${status.first}</div>
<div>${status.last}</div>
<div>${status.index}</div>
<div>${status.count}</div>
<div> ${status.begin}</div>
<div>${status.end}</div>
</c:forEach>
|
cs |
c:forTokens
|
1
2
3
|
<c:forTokens var="animal" items="cow,chicken,/dog/cat/monkey" delims="/,">
<div>${animal}</div>
</c:forTokens>
|
cs |
결과 : cow chicken dog ... 이 각 div영역내부에 생성되며 반복한다.
delims 속성에 설정한 문자를 기준으로 자르며 여러가지를 설정할 수 있다.
c:url
|
1
2 |
<c:url value="/news/add/"></url>
<%=request.getContextPath() %>/news/add <!-- 기존 생성방식 --> |
cs |
결과 : 현재 프로젝트 경로/news/add 를 비교적 간편하게 생성해준다.
파라미터를 넣은 형태의 url도 생성할 수 있다.
|
1
2
3
4
|
<c:url value="/news/add/">
<c:param name="type" value="weather"/>
<c:param name="reporter" value="waitingPark"/>
</c:url><br>
|
cs |
결과 : 현재 프로젝트 경로/news/add/?type=weather&reporter=waitingPark
c:redirect
|
1
2
3
|
<c:if test="${empty login }">
<c:redirect url="http://naver.com"/>
</c:if>
|
cs |
결과 : 어트리뷰트 login에 값이 없거나, null이라면 redirect를 한다.
'JSP' 카테고리의 다른 글
| [JSP]EL 태그 사용하기 (Attribute, Parameter값 편하게 사용하기) (0) | 2021.07.29 |
|---|---|
| [JSP] 한글 인코딩 방식 GET, POST (0) | 2021.07.27 |
| [JSP] 특정 페이지로 이동 (forward, redirect) (0) | 2021.07.23 |
| [JSP] HttpServletRequest 객체 (getParameter) (0) | 2021.07.22 |
| [JSP] 스크립트 ( 선언문,스크립트릿,표현식) (0) | 2021.07.21 |