[JavaScript] forEach 함수
- 웹/자바스크립트
- 2021. 7. 16.
JAVASCRIPT / FOREACH
forEach() 란 ?
Array 객체에서만 사용가능한 메서드로 배열의 요소들로 반복하여 작업을 수행한다.
배열의 값을 하나씩 순차적으로 해당 함수에 전달한다.
배열이 가진 모든 값으로 순차적으로 리턴값이 없는 함수를 처리한다.
forEach의 파라미터
첫 번째 파라미터는 값이 도착한다.
두 번재 파라미터로는 인덱스가 도착
세 번째 파라미터로는 forEach중인 배열이 도착
예제1
1. numbers 배열 생성
2. forEach()에 함수를 전달하여 사용
3. 배열이 가진 값을 순차적으로 처리
const numbers = [45, 1, 9, 100, 55, 22, -37] //배열 생성
numbers.forEach(myFunction); // forEach()에 함수 전달
// 함수 실행
function myFunction(value, index, array) {
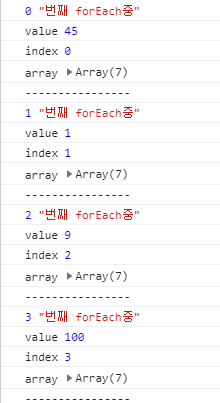
console.log(index, '번째 forEach중');
console.log('value', value);
console.log('index', index);
console.log('array', array);
console.log('----------------')
}
예제2
forEach를 이용해 배열의 정보를 <li></li> 태그 내에 입력
<ul id ="out"></ul>let result = ""; // 변수 선언
// numbers배열을 makeListItem에 전달하며 반복
numbers.forEach(makeListItem);
//HTML 요소중 id가 out인 영역내에 result입력
document.getElementById("out").innerHTML = result;
// result의 값을 HTML의 태그처럼 사용
function makeListItem(value){
result += "<li>" + value + "</li>\n";
}
'웹 > 자바스크립트' 카테고리의 다른 글
| [JavaScript] map 반복문 (0) | 2021.07.16 |
|---|---|
| [JavaScript] filter 원하는 조건에 맞는 배열 생성 (0) | 2021.07.16 |
| [JavaScript] BOM(Browser Object Model) 브라우저 객체 모델 (0) | 2021.07.15 |
| [JavaScript] 자바스크립트 배열 (Array )과 배열을 다루는 메소드 (0) | 2021.07.13 |
| [JavaScript] 자바스크립트 숫자 타입 메소드 (0) | 2021.07.13 |